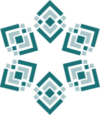
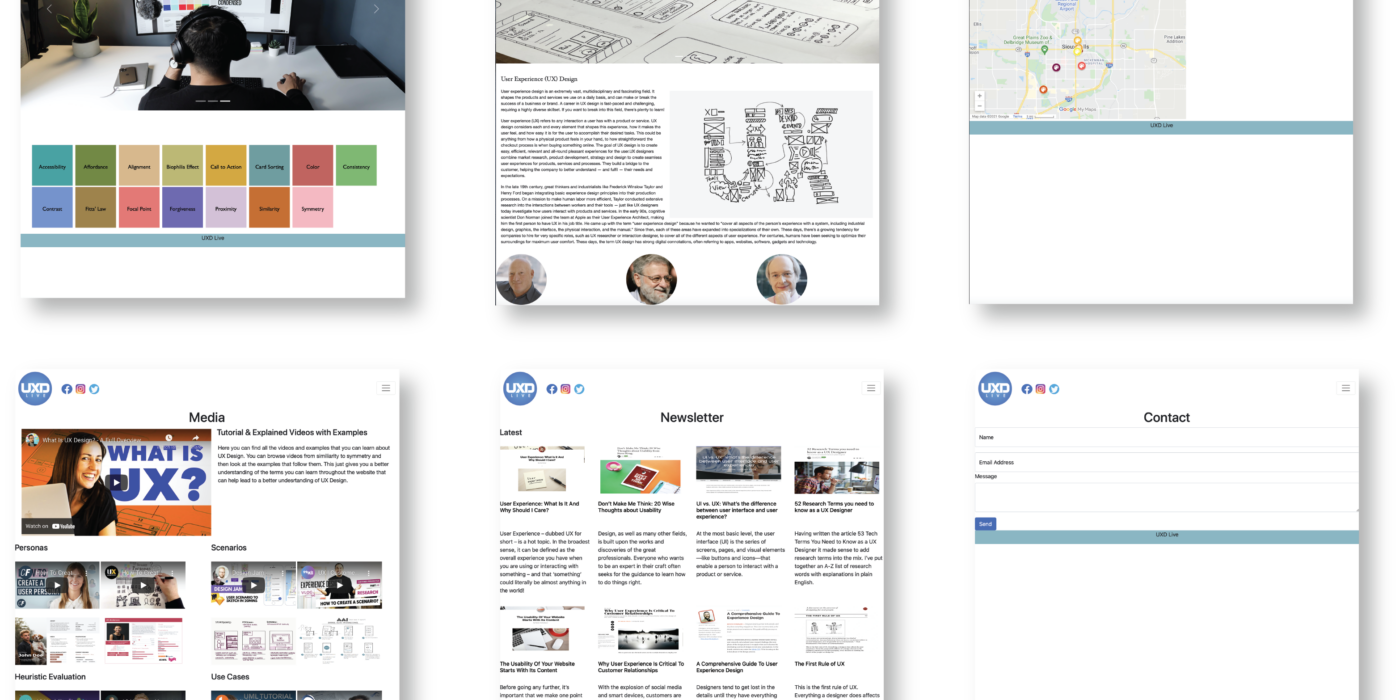
For this project we had to create a layout for the UXD Live website. We used this as educational purposes, this was not an actual project for a client. We created wireframes and prototypes for this project. These were my prototypes.
“#Learn how to launch a career in #UX ; #Create beautiful interfaces #UI ; #Design memorable experiences. #IxD“
How I did it:
This project, like many projects, took many days and many hours. I first downloaded bootstrap to help with my html. I created six pages for the main pages of my website (Home, About, Media, Careers, Contact, Newsletter). The home page has a carousel to showcase different projects worked on or eye catching posts to bring interest to viewers. Then I put 15 terms used in UX/UI Design so that users could learn about them. The purpose of creating the website is to educate people on UX/UI Design. Each block is a link to a page full of information about that term. It contains examples, text, and videos. On the about page, it talks about UX Design and how that works. When you scroll down there are three pictures of UX Designers who have made an impact on UX Design. Their names are links to a website describing their contributions. If you scroll past that then you kind of learn about the website and what UXD Live is. On the top with the icons, those are also links to their social media accounts. A lot of their content right now is shown on their Instagram account. When I created the Careers page, my idea was to have a map and a search bar. Users would get to search for UX/UI jobs in a certain location. When I created the Media page, my idea was to show examples by picture and videos of the type of process we do for UX/UI design. Some of the best way of learning is through watching and reading. Last, the idea for the Newsletter page was to show users examples in the real world.